Tag-Plugins-Plus
本文档为🧊Akilar の糖果屋🍭出品,转载需注明出处。
如有使用了本站的外挂标签插件的读者,请确保自己的配置内容为最新。
同理,若您在使用本帖教程后,发现样式无法完全还原文档内效果,请重点排查您的其余第三方魔改 css 样式,例如 css 中是否存在 circle、square 等易重 class 名。
点开查看开发记录
本文所涉及的样式,主要参考的是各类已有主题,并对相应 styl 文件进行样式修改以及添加夜间模式适配。已尽可能追根溯源找到了各部分魔改内容最初的作者,如有错误和遗漏还请联系我修改。
开发记录
2022-04-29: 发布插件版 v1.0.17
- 在 bubble 气泡外挂标签基础上新增 reference 引用文献标签
- 修复了 bubble 气泡外挂标签层级过高遮挡提示框的 bug
2022-04-28: 发布插件版 v1.0.16
- 移除 timeline 外挂标签,请使用 butterfly 新版自带的 timeline 标签,效果更好。
- 修复 tip 标签自定义图标无效的 bug
2022-04-07: 发布插件版 v1.0.15
- 调整气泡显隐动画逻辑,避免透明度变换瞬间遮挡到正文。
2022-04-07: 发布插件版 v1.0.14
- 新增气泡注释 bubble 标签样式。效果比 nota 标签更好。
- 支持自定义气泡背景色。
2022-03-03: 发布插件版 v1.0.13
- 新增开关逻辑,iconfont,carousel 设为 false 则不引入。
- site 标签新增灯箱屏蔽,不再支持点击放大图片。
2022-02-14: 发布插件版 v1.0.12
- 剔除了 link 卡片的无效 css
2022-01-26: 发布插件版 v1.0.11
- butterfly_v4.0 新增了
timeline标签,与本插件标签名冲突。可以选择改用标签文档中的源码配置方案并剔除 timeline 标签或者删除主题原有的 timeline 标签文件Blogroot\themes\butterfly\scripts\tag\timeline.js和Blogroot\themes\butterfly\source\css\_tags\timeline.styl。(总之不能共存) - 修复了 carousel 标签刷新后不加载的 bug。
2021-12-23: 发布插件版 v1.0.10
- 将所有 CDN 链接迁移至
unpkg.zhimg.com - 外露所有 CDN 配置项,支持读者自行更改 CDN 源
2021-12-09: 发布插件版 v1.0.9
- 调整
link标签的默认图片缺省值适配,新增tag_plugins.link.placeholder配置项。 - 因为新增了默认图片,新增配置项,所以需要更新版本。如果本身使用 link 标签就有自己加图片的习惯的,无需升级。
npm install hexo-butterfly-tag-plugins-plus@1.0.9 --save |
2021-12-07: 发布插件版 v1.0.5
- 调整
folding标签,解决与 twikoo 设置面板样式的冲突问题 - 因为调整了
folding标签的编译函数,低版本会出现 folding 样式失效的情况,请各位更新至最新版本。
npm install hexo-butterfly-tag-plugins-plus@1.0.5 --save |
2021-12-01: 发布插件版 v1.0.4
- 调整
tip标签,字体垂直居中
2021-08-06: 发布插件版 v1.0.3
- 新增
carousel旋转相册
2021-07-07: 发布插件版 v1.0.0
- 使用 npm 插件安装。
- 测试版本为 butterfly_v3.1.0、3.3.0、3.7.8、3.8.0
- 插件写法调整为高内聚,理论上不受 butterfly 主题版本影响。
- 为了获得完整效果,建议打开主题的 beautify 配置项和 theme_color 配置项。
2021-03-19: 正式版 v1.61
- 修复行内图片换行错误。
2021-02-24: 正式版 v1.6
- 新增一个样式标签,进度条 progress
2020-12-31: 正式版 v1.5
- 新增两个样式标签,github 徽标 ghbdage 和特效标签 wow
- 移除静态资源中的
fontawesome-animation.min.css以及issues.js,改为 CDN 引用。 - 本帖不专门提供特效标签 wow 的配置方案,若有需要,请查看站内教程使用 wowjs 给博客添加动画效果
2020-12-17: 正式版 v1.4
- 新增两个样式标签 poem 和 icon
- 修复了 folding 标签嵌套字体逐级放大的 bug。
- 不再更新 v3.4.0 以下版本的适配内容。
2020-12-13: 正式版 v1.3
- 新增 Butterfly_v3.4.0 的配置文件。
- 请读者根据自己的主题版本选择替换。
2020-12-07: 正式版 v1.21
- 资源文件无任何改动。
- 更新了动态标签的使用说明。补全参数配置,更换示例。使得教程更加通俗易懂。
2020-12-03: 正式版 v1.2
- 新增当初弃用的 issues.js 标签,以配合友链魔改教程中的 issues 自动更新功能。
- 更新了静态资源文件,请之前的读者重新覆盖安装。
- 修改了
fontawesome-animation.min.css的引入方式,改成使用@import注入index.css。
2020-11-16: 正式版 v1.1
- 新增 tip.js,将小康大佬的渐变色上标标签写法从 HTML 的方式改成用标签语法编写。
- 新增动态标签样式 anima,使用了 fontawesome-animation 项目。
- 新增标签内容夜间模式适配。
2020-11-15: 正式版 v1.0
- 基本完成 Volantis 外挂标签移植。
- 移除了 btn 标签,因为存在冲突。而且不如 butterfly 自带的 button 样式好看。
- 适配了 folding 标签的夜间模式。
- 打包了静态资源文件,上传蓝奏云。
2020-11-14: 内测版 v0.05
- 主要使用了 Volantis 的标签样式。引入
[tag].js,并针对butterfly主题修改了相应的[tag].styl。在此鸣谢Volantis主题众开发者。 - 主要参考内容
- 安装插件,在博客根目录
[Blogroot]下打开终端,运行以下指令:
npm install hexo-butterfly-tag-plugins-plus --save |
考虑到 hexo 自带的 markdown 渲染插件 hexo-renderer-marked 与外挂标签语法的兼容性较差,建议您将其替换成 hexo-renderer-kramed
npm uninstall hexo-renderer-marked --save |
- 添加配置信息,以下为写法示例
在站点配置文件_config.yml或者主题配置文件_config.butterfly.yml中添加
# tag-plugins-plus |
- 参数释义
| 参数 | 备选值 / 类型 | 释义 |
|---|---|---|
| enable | true/false | 【必选】控制开关 |
| priority | number | 【可选】过滤器优先级,数值越小,执行越早,默认为 10,选填 |
| issues | true/false | 【可选】issues 标签控制开关,默认为 false |
| link.placeholder | 【必选】link 卡片外挂标签的默认图标 | |
| CDN.anima | URL | 【可选】动画标签 anima 的依赖 |
| CDN.jquery | URL | 【可选】issues 标签依赖 |
| CDN.issues | URL | 【可选】issues 标签依赖 |
| CDN.iconfont | URL | 【可选】iconfont 标签 symbol 样式引入,如果不想引入,则设为 false |
| CDN.carousel | URL | 【可选】carousel 旋转相册标签鼠标拖动依赖,如果不想引入则设为 false |
| CDN.tag_plugins_css | URL | 【可选】外挂标签样式的 CSS 依赖,为避免 CDN 缓存延迟,建议将 @latest 改为具体版本号 |
源码修改配置方案适用于不想应用全部外挂标签的用户,供熟悉外挂标签原理的用户自行选择装配需要的标签文件。
inject: |
npm uninstall hexo-renderer-marked --save |
# 行内文本样式 text
{% u 文本内容 %} |
- 带 下划线 的文本
- 带
着重号 的文本 - 带
波浪线 的文本 - 带
删除线的文本 - 键盘样式的文本 command + D
- 密码样式的文本:
这里没有验证码
1. 带 {% u 下划线 %} 的文本 |
# 行内文本 span
{% span 样式参数(参数以空格划分), 文本内容 %} |
- 字体: logo, code
- 颜色: red,yellow,green,cyan,blue,gray
- 大小: small, h4, h3, h2, h1, large, huge, ultra
- 对齐方向: left, center, right
- 彩色文字
在一段话中方便插入各种颜色的标签,包括:红色、黄色、绿色、青色、蓝色、灰色。 - 超大号文字
文档「开始」页面中的标题部分就是超大号文字。
Volantis
A Wonderful Theme for Hexo
- 彩色文字 |
# 段落文本 p
{% p 样式参数(参数以空格划分), 文本内容 %} |
- 字体: logo, code
- 颜色: red,yellow,green,cyan,blue,gray
- 大小: small, h4, h3, h2, h1, large, huge, ultra
- 对齐方向: left, center, right
- 彩色文字
在一段话中方便插入各种颜色的标签,包括:红色
、黄色
、绿色
、青色
、蓝色
、灰色
。 - 超大号文字
文档「开始」页面中的标题部分就是超大号文字。Volantis
A Wonderful Theme for Hexo
- 彩色文字 |
# 引用 note
最新版 butterfly 标签支持引用 fontawesome V5 图标,效果上已经优于 volantis 的 note 标签。故不再额外引入 volantis的note样式 。做样式适配好麻烦的啊,能偷懒就偷懒吧
以下是 butterfly 主题的 note 写法。
修改主题配置文件
note: |
Note 标签外挂有两种用法。 icons 和 light_bg_offset 只对方法一生效。
方法一
{% note [class] [no-icon] [style] %} |
方法二
{% note [color] [icon] [style] %} |
方法一
| 参数 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / primary / success / info / warning / danger ) |
| no-icon | 【可选】不显示 icon |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
方法二
| 参数 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / blue / pink / red / purple / orange / green ) |
| no-icon | 【可选】可配置自定义 icon (只支持 fontawesome 图标,也可以配置 no-icon) |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
方法一
simple样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
modern样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
flat样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
disabled样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
no-icon样式
方法二
- simple 样式
你是刷 Visa 还是 UnionPay
2021 年快到了…
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- modern 样式
你是刷 Visa 还是 UnionPay
2021 年快到了…
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- flat 样式
你是刷 Visa 还是 UnionPay
2021 年快到了…
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- disabled 样式
你是刷 Visa 还是 UnionPay
2021 年快到了…
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- no-icon 样式
方法一
simple样式
{% note simple %}默认 提示块标签{% endnote %} |
modern样式
{% note modern %}默认 提示块标签{% endnote %} |
flat样式
{% note flat %}默认 提示块标签{% endnote %} |
disabled样式
{% note disabled %}默认 提示块标签{% endnote %} |
no-icon样式
{% note no-icon %}默认 提示块标签{% endnote %} |
方法二
simple样式
{% note 'fab fa-cc-visa' simple %}你是刷 Visa 还是 UnionPay{% endnote %} |
modern样式
{% note 'fab fa-cc-visa' modern %}你是刷 Visa 还是 UnionPay{% endnote %} |
flat样式
{% note 'fab fa-cc-visa' flat %}你是刷 Visa 还是 UnionPay{% endnote %} |
disabled样式
{% note 'fab fa-cc-visa' disabled %}你是刷 Visa 还是 UnionPay{% endnote %} |
no-icon样式
{% note no-icon %}你是刷 Visa 还是 UnionPay{% endnote %} |
# 上标标签 tip
主要样式参考自小康的 butterfly 渐变背景标签,自己写了个 tip.js 来渲染标签,精简了一下代码。
{% tip [参数,可选] %}文本内容{% endtip %} |
- 样式: success,error,warning,bolt,ban,home,sync,cogs,key,bell
- 自定义图标:支持 fontawesome。
default
info
success
error
warning
bolt
ban
home
sync
cogs
key
bell
自定义 font awesome 图标
{% tip %}default{% endtip %} |
# 动态标签 anima
动态标签的实质是引用了 font-awesome-animation 的 css 样式,不一定局限于 tip 标签,也可以是其他标签。
只不过这里 tip.js 是我自己写的,所以我清楚它会怎么被渲染成 html,才用的这个写法。
可以熟读文档,使用 html 语言来编写其他标签类型。
{% tip [参数,可选] %}文本内容{% endtip %} |
更多详情请参看 font-awesome-animation 文档
- 将所需的 CSS 类添加到图标(或 DOM 中的任何元素)。
- 对于父级悬停样式,需要给目标元素添加指定 CSS 类,同时还要给目标元素的父级元素添加 CSS 类
faa-parent animated-hover。(详情见示例及示例源码)
You can regulate the speed of the animation by adding the CSS class or . faa-fastfaa-slow - 可以通过给目标元素添加 CSS 类
faa-fast或faa-slow来控制动画快慢。
| On DOM load 当页面加载时 显示动画 |
On hover 当鼠标悬停时 显示动画 |
On parent hover 当鼠标悬停 在父级元素时 显示动画 |
|---|---|---|
| faa-wrench animated | faa-wrench animated-hover | faa-wrench |
| faa-ring animated | faa-ring animated-hover | faa-ring |
| faa-horizontal animated | faa-horizontal animated-hover | faa-horizontal |
| faa-vertical animated | faa-vertical animated-hover | faa-vertical |
| faa-flash animated | faa-flash animated-hover | faa-flash |
| faa-bounce animated | faa-bounce animated-hover | faa-bounce |
| faa-spin animated | faa-spin animated-hover | faa-spin |
| faa-tada animated | faa-tada animated-hover | faa-tada |
| faa-pulse animated | faa-pulse animated-hover | faa-pulse |
| faa-shake animated | faa-shake animated-hover | faa-shake |
| faa-tada animated | faa-tada animated-hover | faa-tada |
| faa-passing animated | faa-passing animated-hover | faa-passing |
| faa-passing-reverse animated | faa-passing-reverse animated-hover | faa-passing-reverse |
| faa-burst animated | faa-burst animated-hover | faa-burst |
| faa-falling animated | faa-falling animated-hover | faa-falling |
| faa-rising animated | faa-rising animated-hover | faa-rising |
- On DOM load(当页面加载时显示动画)
warning
ban
- 调整动画速度。
warning
ban
- On hover(当鼠标悬停时显示动画)
warning
ban
- On parent hover(当鼠标悬停在父级元素时显示动画)
warning
ban
- On DOM load(当页面加载时显示动画)
{% tip warning faa-horizontal animated %}warning{% endtip %} |
- 调整动画速度
{% tip warning faa-horizontal animated faa-fast %}warning{% endtip %} |
- On hover(当鼠标悬停时显示动画)
{% tip warning faa-horizontal animated-hover %}warning{% endtip %} |
- On parent hover(当鼠标悬停在父级元素时显示动画)
{% tip warning faa-parent animated-hover %}<p class="faa-horizontal">warning</p>{% endtip %} |
# 复选列表 checkbox
{% checkbox 样式参数(可选), 文本(支持简单md) %} |
- 样式: plus, minus, times
- 颜色: red,yellow,green,cyan,blue,gray
- 选中状态: checked
{% checkbox 纯文本测试 %} |
# 单选列表 radio
{% radio 样式参数(可选), 文本(支持简单md) %} |
- 颜色: red,yellow,green,cyan,blue,gray
- 选中状态: checked
{% radio 纯文本测试 %} |
# 时间轴 timeline
插件版 v1.0.16 以后,为避免与 Butterfly_v4.0 + 版本中的 timeline 外挂标签冲突,已经移除了插件内的 timeline 外挂标签,请低于 Butterfly_v4.0 的用户升级主题或安装 1.0.15 版本的外挂标签插件,或者自行添加 timeline.js 和 timeline.styl 文件至对应文件夹。请使用了原有 timeline 外挂标签的用户受累替换语法格式。
Butterfly_v4.0 + 自带的 timeline 外挂标签样式更加好看。语法语意也更加清晰。
{% timeline 时间线标题(可选)[,color] %} |
| 参数 | 解释 |
|---|---|
| title | 标题 / 时间线 |
| color | timeline 颜色:default (留空) /blue/pink /red/purple /orange/green |
时间轴样式
2020-05-15 2.6.3 -> 2.6.6
不需要额外处理。
2020-04-20 2.6.2 -> 2.6.3
- 全局搜索
seotitle并替换为seo_title。 - group 组件的索引规则有变,使用 group 组件的文章内,
group: group_name对应的组件名必须是group_name。 - group 组件的列表名优先显示文章的
short_title其次是title。
{% timeline 时间轴样式,blue %} |
# 链接卡片 link
{% link 标题, 链接, 图片链接(可选) %} |
{% link 糖果屋教程贴, https://akilar.top/posts/615e2dec/, https://npm.elemecdn.com/akilar-candyassets/image/siteicon/favicon.ico %} |
# 按钮 btns
Volantis 的按钮使用的是 btn 和 btns 标签。 btns 和 butterfly 的 button 不冲突,但是 btn 会被强制渲染,导致部分参数失效,而且 btn 的效果还是 butterfly 的 button 更好看些。所以就只适配了 btns 。
{% btns 样式参数 %} |
- 圆角样式:rounded, circle
- 增加文字样式:可以在容器内增加
<b>标题</b>和<p>描述文字</p> - 布局方式:
默认为自动宽度,适合视野内只有一两个的情况。
| 参数 | 含义 |
|---|---|
| wide | 宽一点的按钮 |
| fill | 填充布局,自动铺满至少一行,多了会换行 |
| center | 居中,按钮之间是固定间距 |
| around | 居中分散 |
| grid2 | 等宽最多 2 列,屏幕变窄会适当减少列数 |
| grid3 | 等宽最多 3 列,屏幕变窄会适当减少列数 |
| grid4 | 等宽最多 4 列,屏幕变窄会适当减少列数 |
| grid5 | 等宽最多 5 列,屏幕变窄会适当减少列数 |
- 如果需要显示类似「团队成员」之类的一组含有头像的链接:
- 或者含有图标的按钮:
- 圆形图标 + 标题 + 描述 + 图片 + 网格 5 列 + 居中
- 如果需要显示类似「团队成员」之类的一组含有头像的链接:
{% btns circle grid5 %} |
- 或者含有图标的按钮:
{% btns rounded grid5 %} |
- 圆形图标 + 标题 + 描述 + 图片 + 网格 5 列 + 居中
{% btns circle center grid5 %} |
# github 卡片 ghcard
ghcard 使用了 github-readme-stats 的 API,支持直接使用 markdown 语法来写。
{% ghcard 用户名, 其它参数(可选) %} |
更多参数可以参考:
使用 , 分割各个参数。写法为: 参数名=参数值
以下只写几个常用参数值。
| 参数名 | 取值 | 释义 |
|---|---|---|
| hide | stars,commits,prs,issues,contribs | 隐藏指定统计 |
| count_private | true | 将私人项目贡献添加到总提交计数中 |
| show_icons | true | 显示图标 |
| theme | 请查阅 Available Themes | 主题 |
- 用户信息卡片
| {% ghcard xaoxuu %} | {% ghcard xaoxuu, theme=vue %} | |
- 仓库信息卡片
| {% ghcard volantis-x/hexo-theme-volantis %} | {% ghcard volantis-x/hexo-theme-volantis, theme=vue %} | |
# github 徽标 ghbdage
关于 ghbdage 参数的更多具体用法可以参看站内教程:添加 github 徽标
{% bdage [right],[left],[logo]||[color],[link],[title]||[option] %} |
left:徽标左边的信息,必选参数。right: 徽标右边的信息,必选参数,logo:徽标图标,图标名称详见 simpleicons,可选参数。color:徽标右边的颜色,可选参数。link:指向的链接,可选参数。title:徽标的额外信息,可选参数。主要用于优化 SEO,但object标签不会像a标签一样在鼠标悬停显示title信息。option:自定义参数,支持 shields.io 的全部 API 参数支持,具体参数可以参看上文中的拓展写法示例。形式为name1=value2&name2=value2。
本外挂标签的参数分为三组,用 || 分割。
9. 信息参数
10. 拓展参数
本外挂标签的参数分为三组,用 || 分割。
{% bdage Theme,Butterfly %} |
{% bdage CDN,JsDelivr,jsDelivr||abcdef,https://metroui.org.ua/index.html,本站使用JsDelivr为静态资源提供CDN加速 %} |
{% bdage Hosted,Vercel,Vercel||brightgreen,https://vercel.com/,本站采用双线部署,默认线路托管于Vercel||style=social&logoWidth=20 %} |
# 网站卡片 sites
{% sitegroup %} |
{% sitegroup %} |
# 行内图片 inlineimage
{% inlineimage 图片链接, height=高度(可选) %} |
- 高度:height=20px
这是  一段话。
一段话。
这又是  一段话。
一段话。
这是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/0000.gif %} 一段话。 |
# 单张图片 image
{% image 链接, width=宽度(可选), height=高度(可选), alt=描述(可选), bg=占位颜色(可选) %} |
- 图片宽度高度:width=300px, height=32px
- 图片描述:alt = 图片描述(butterfly 需要在主题配置文件中开启图片描述)
- 占位背景色:bg=#f2f2f2
- 添加描述:

- 指定宽度:

- 指定宽度并添加描述:

- 设置占位背景色:

- 添加描述:
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, alt=每天下课回宿舍的路,没有什么故事。 %} |
- 指定宽度:
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px %} |
- 指定宽度并添加描述:
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, alt=每天下课回宿舍的路,没有什么故事。 %} |
- 设置占位背景色:
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, bg=#1D0C04, alt=优化不同宽度浏览的观感 %} |
# 音频 audio
{% audio 音频链接 %} |
{% audio https://github.com/volantis-x/volantis-docs/releases/download/assets/Lumia1020.mp3 %} |
# 视频 video
{% video 视频链接 %} |
- 对其方向:left, center, right
- 列数:逗号后面直接写列数,支持 1 ~ 4 列。
- 100% 宽度
- 50% 宽度
- 25% 宽度
- 100% 宽度
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} |
- 50% 宽度
{% videos, 2 %} |
- 25% 宽度
{% videos, 4 %} |
# 相册 gallery
Butterfly 自带 gallery 相册,而且会根据图片大小自动调整排版,效果比 Volantis 的 gallery 更好,故不再收录 Volantis 的 gallery 标签。
以下为 Butterfly 自带的 gallery 标签写法。相册图库和相册配合使用。
- gallerygroup 相册图库
<div class="gallery-group-main"> |
- gallery 相册
{% gallery %} |
- gallerygroup 相册图库
| 参数名 | 释义 |
|---|---|
| name | 图库名字 |
| description | 图库描述 |
| link | 链接到对应相册的地址 |
| img-url | 图库封面 |
思维拓展一下,相册图库的实质其实就是个快捷方式,可以自定义添加描述、封面、链接。那么我们未必要把它当做一个相册,完全可以作为一个链接卡片,链接到视频、QQ、友链都是不错的选择。
- gallery 相册
区别于旧版的 Gallery 相册,新的 Gallery 相册会自动根据图片长度进行排版,书写也更加方便,与 markdown 格式一样。可根据需要插入到相应的 md。无需再自己配置长宽。建议在粘贴时故意使用长短、大小、横竖不一的图片,会有更好的效果。(尺寸完全相同的图片只会平铺输出,效果很糟糕)
对于很多同学提问的 gallerygroup 和 gallery 相册页的链接问题。这里说下我个人的使用习惯。
一般使用相册图库的话,可以在导航栏加一个 gallery 的 page (使用指令 hexo new page gallery 添加),里面放相册图库作为封面。然后在 [Blogroot]/source/gallery/ 下面建立相应的文件夹,例如若按照这里的示例,若欲使用 /gallery/MC/ 路径访问 MC 相册,则需要新建 [Blogroot]/source/gallery/MC/index.md ,并在里面填入 gallery 相册内容。
- gallerygroup 相册图库
<div class="gallery-group-main"> |
- gallery 相册
{% gallery %} |
# 折叠框 folding
Butterfly 虽然也有内置折叠框 hideToggle 标签,但是 Volantis 的 folding 折叠框更好看一些。
{% folding 参数(可选), 标题 %} |
- 颜色:blue, cyan, green, yellow, red
- 状态:状态填写 open 代表默认打开。
查看图片测试

查看默认打开的折叠框
这是一个默认打开的折叠框。
查看代码测试
 |
查看列表测试
- haha
- hehe
查看嵌套测试
查看嵌套测试2
查看嵌套测试3
hahaha 
{% folding 查看图片测试 %} |
# 分栏 tab
Butterfly 的 tab 标签和 Volantis 的 tab 标签都是移值自 NexT 主题,所以写法和效果一模一样。
{% tabs Unique name, [index] %} |
- Unique name :
- 选项卡块标签的唯一名称,不带逗号。
- 将在 #id 中用作每个标签及其索引号的前缀。
- 如果名称中包含空格,则对于生成 #id,所有空格将由破折号代替。
- 仅当前帖子 / 页面的 URL 必须是唯一的!
- [index]:
- 活动选项卡的索引号。
- 如果未指定,将选择第一个标签(1)。
- 如果 index 为 - 1,则不会选择任何选项卡。
- 可选参数。
- [Tab caption]:
- 当前选项卡的标题。
- 如果未指定标题,则带有制表符索引后缀的唯一名称将用作制表符的标题。
- 如果未指定标题,但指定了图标,则标题将为空。
- 可选参数。
- [@icon]:
- FontAwesome 图标名称(全名,看起来像 “fas fa-font”)
- 可以指定带空格或不带空格;
- 例如’Tab caption @icon’ 和 ‘Tab caption@icon’.
- 可选参数。
Demo 1 - 预设选择第一个【默认】
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 2 - 预设选择 tabs
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 3 - 没有预设值
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 4 - 自定义 Tab 名 + 只有 icon + icon 和 Tab 名
tab 名字为第一个 Tab
只有图标 没有 Tab 名字
名字 + icon
Demo 1 - 预设选择第一个【默认】
{% tabs test1 %} |
Demo 2 - 预设选择 tabs
{% tabs test2, 3 %} |
Demo 3 - 没有预设值
{% tabs test3, -1 %} |
Demo 4 - 自定义 Tab 名 + 只有 icon + icon 和 Tab 名
{% tabs test4 %} |
# 数据集合 issues
{% issues type | api=url | group=key:value1,value2(可选) %} |
type (类型):
根据需求不同,会将 issues 内容解析成不同的 HTML 标签,目前支持的类型有:
- 时间轴
timeline: 解析成timeline标签,issue的标题对应timeline的时间,issue的内容对应timeline的内容。 - 网站卡片
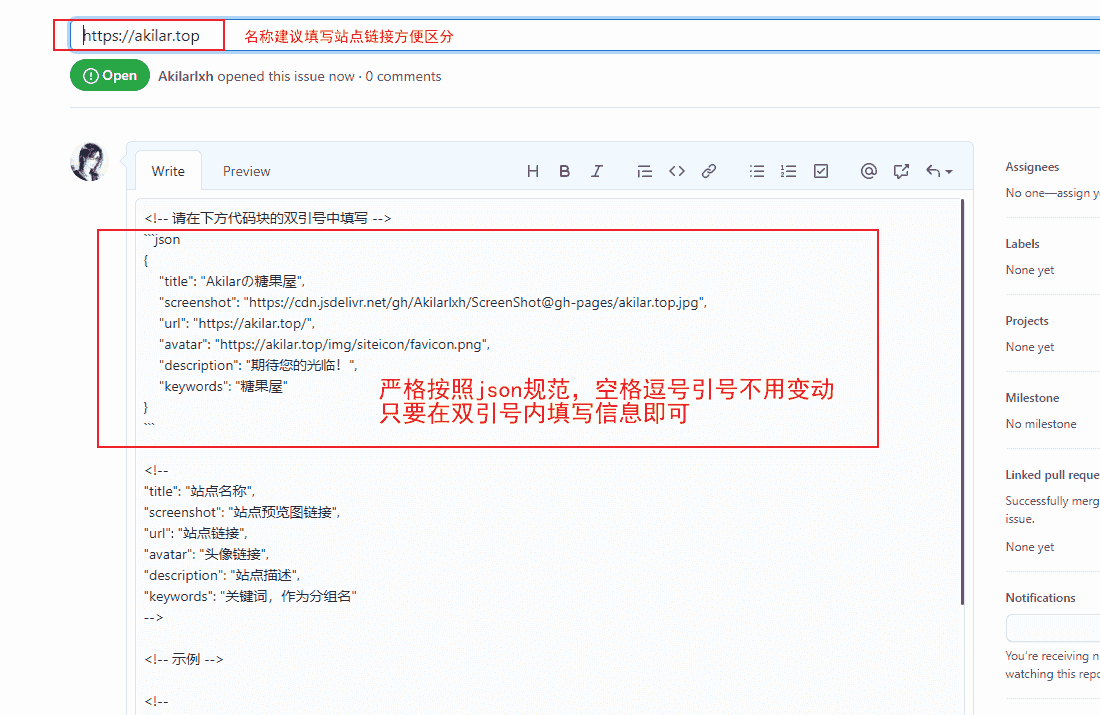
sites: 解析成sites标签,需要有JSON代码块,各参数对应sites标签参数:
{ |
| 参数 | 释义 |
|---|---|
| title | 网站名称 |
| screenshot | 网站预览图 |
| url | 网站链接,需要添加https:// 协议组成完整域名。否则可能被识别成站点相对路径。 |
| avatar | 站长头像 |
| 「keywords」 | 分组依据, 未必要叫「keywords」, 详见下文 group (分组) |
api (接口):
url 为可以调的通的 API,例如:
api=https://gitee.com/api/v5/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active |
| 参数 | 释义 |
|---|---|
| https://gitee.com/api/v5/ | gitee 仓库的 api |
| https://api.github.com/ | github 仓库的 api |
| repos/xaoxuu/friends/issues | repos / 用户名 / 仓库名 /issues |
| sort=updated&state=open | 界定哪些类型的 issues 会被读取过来渲染成相应的标签 |
| page=1&per_page=100 | 读取前 100 条 issues |
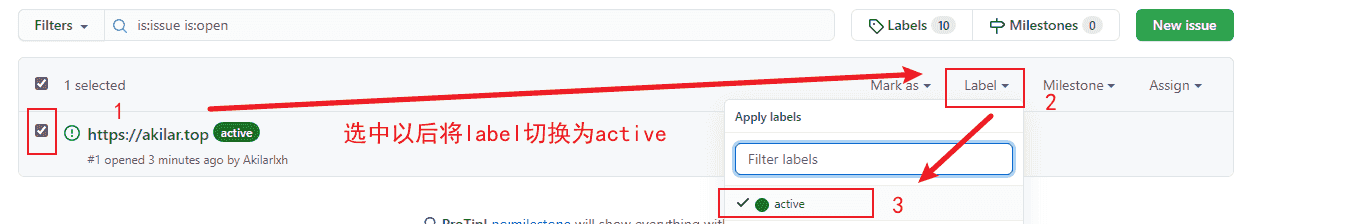
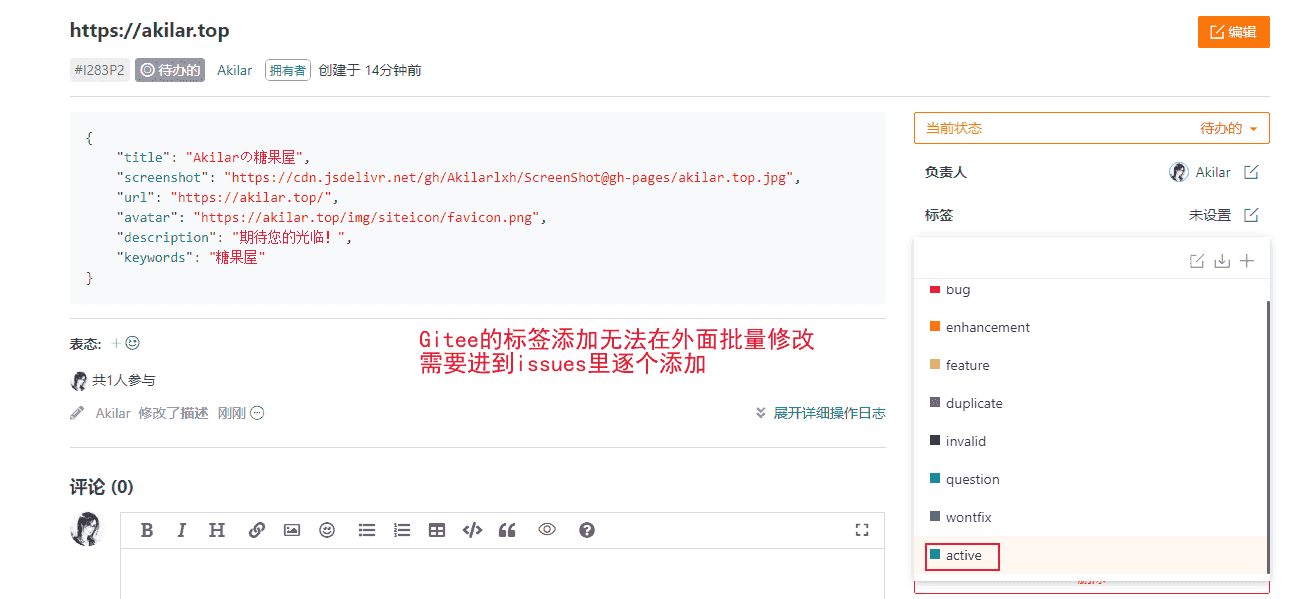
| labels=active | 控制默认的 issue 不显示, 只有自己审核通过 添加了 active 标签之后才会显示 |
group (分组):
sites 类型的 issues 默认不分组,如果需要分组,可指定分组依据 「keywords」 ,和分组白名单 「value1」 、 「value2」 等,例如:
group=version:v4,v3,v2 |
这个参数的作用就是,筛选出 JSON 中包含 "version": "v4" 或者 "version":"v3" 或者 "version": "v2" 的数据,并分组显示。
仓库 ISSUES 模板配置
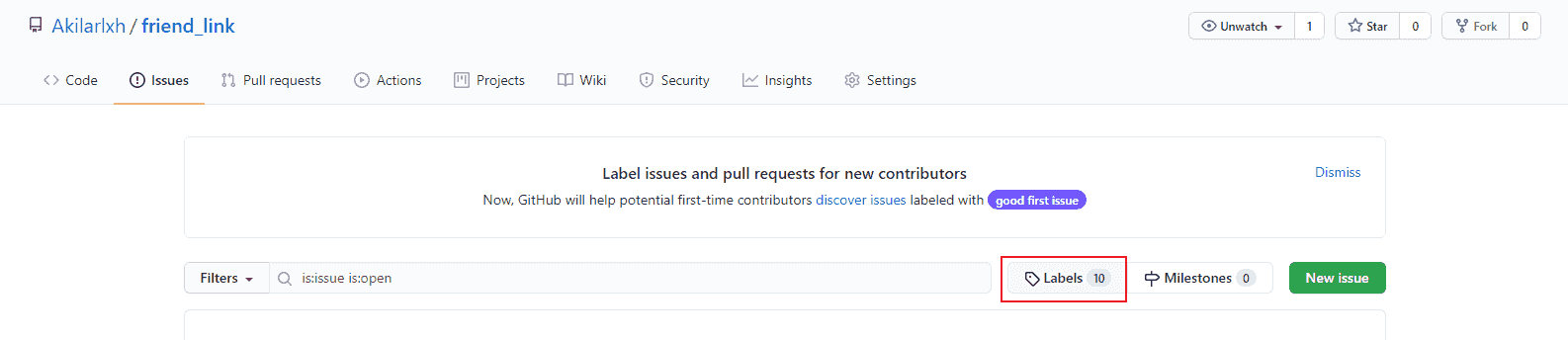
Github仓库配置方案
- 新建一个仓库,仓库名随意,这里我命名为
friend_link,
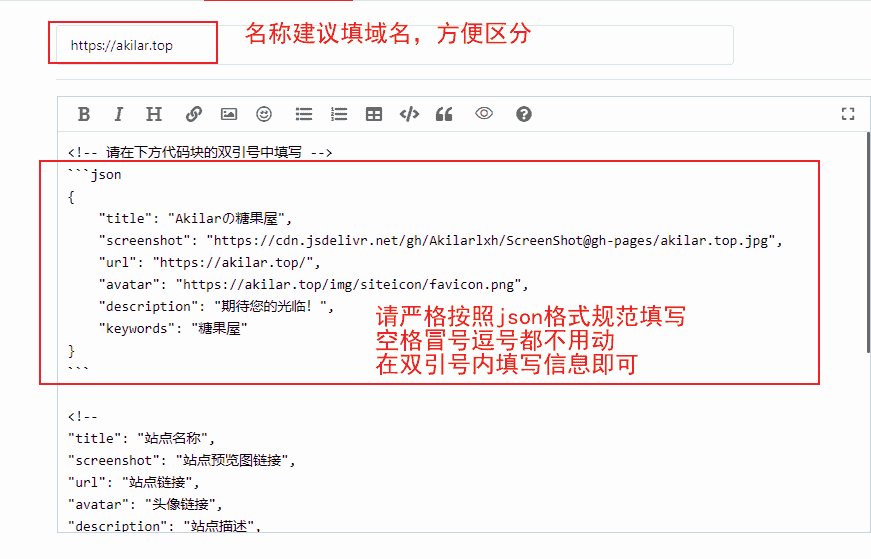
新建文件friend_link\.github\ISSUE_TEMPLATE.md,
并在其中输入以下内容作为issues模板。
其中的 json 代码块前面的反斜杠记得删去。此处这么写主要是为了转义,否则无法嵌套代码块。
--- |
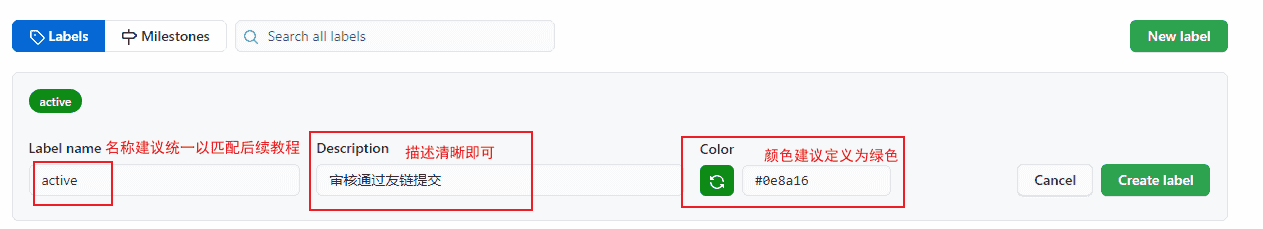
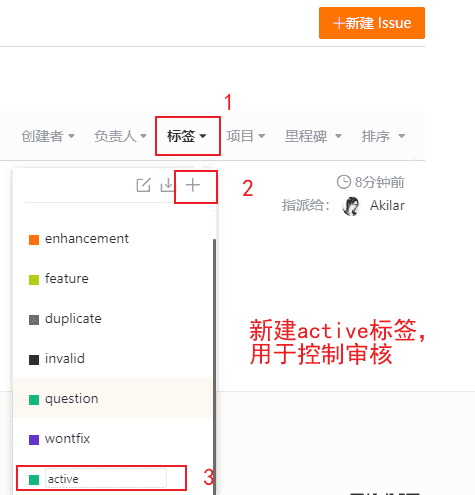
- 新建 active label


- 提交示例


- 从审核通过到页面读取有一段 api 的缓存期,稍微有点耐心。
Gitee仓库配置方案
- 新建一个仓库,仓库名随意,这里我命名为
friend_link,
新建文件friend_link\.gitee\ISSUE_TEMPLATE.md,
并在其中输入以下内容作为issues模板。
其中的 json 代码块前面的反斜杠记得删去。此处这么写主要是为了转义,否则无法嵌套代码块。
--- |
- 新建 active 标签

- 提交示例


- 从审核通过到页面读取有一段 api 的缓存期,稍微有点耐心。
- 时间轴标签
timeline渲染
对应的仓库issues链接:
- 网站卡片标签
sites渲染
-
gitee 仓库示例
对应的仓库
issues链接:渲染后的标签:
-
github 仓库示例
对应的仓库
issues链接:渲染后的标签:
- 网站卡片标签
sites分组渲染
这是Volantis主题官网的「示例博客」页面的数据:
对应的仓库issues链接:
渲染后的标签:
- 时间轴标签
timeline渲染
{% issues timeline | api=https://gitee.com/api/v5/repos/xaoxuu/timeline/issues?state=open&creator=xaoxuu&sort=created&direction=desc&page=1&per_page=100 %} |
- 网站卡片标签
sites渲染
-
gitee 仓库示例
{% issues sites | api=https://gitee.com/api/v5/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active %}
-
github 仓库示例
{% issues sites | api=https://api.github.com/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active %}
- 网站卡片标签
sites分组渲染
这是Volantis主题官网的「示例博客」页面的数据:
{% issues sites | api=https://api.github.com/repos/volantis-x/examples/issues?sort=updated&state=open&page=1&per_page=100 | group=version:版本:^4.0,版本:^3.0,版本:^2.0 %} |
# 诗词标签 poem
{% poem [title],[author] %} |
- title:诗词标题
- author:作者,可以不写
明月几时有?把酒问青天。
不知天上宫阙,今夕是何年?
我欲乘风归去,又恐琼楼玉宇,高处不胜寒。
起舞弄清影,何似在人间?
转朱阁,低绮户,照无眠。
不应有恨,何事长向别时圆?
人有悲欢离合,月有阴晴圆缺,此事古难全。
但愿人长久,千里共婵娟。
{% poem 水调歌头,苏轼 %} |
# 阿里图标 icon
本标签的图标需要自己额外引入阿里矢量图标库的样式,具体引入方案请移步:Hexo 引入阿里矢量图标库
{% icon [icon-xxxx],[font-size] %} |
icon-xxxx:表示图标font-class, 可以在自己的阿里矢量图标库项目的font-class引用方案内查询并复制。font-size:表示图标大小,直接填写数字即可,单位为em。图标大小默认值为1em。
{% icon icon-rat_zi %}{% icon icon-rat,2 %} |
# 特效标签 wow
特效标签的静态资源未添加在本帖的配置内容中(因为多为 cdn 配置),请移步站内教程完成相关配置:
{% wow [animete],[duration],[delay],[offset],[iteration] %} |
animate: 动画样式,效果详见 animate.css 参考文档duration: 选填项,动画持续时间,单位可以是ms也可以是s。例如3s,700ms。delay: 选填项,动画开始的延迟时间,单位可以是ms也可以是s。例如3s,700ms。offset: 选填项,开始动画的距离(相对浏览器底部)iteration: 选填项,动画重复的次数
注意,后面四个虽然是选填项,但是当有跨位选填时,次序不能乱。详见示例。
支持嵌套其他外挂标签。
flip动画效果。
flip 动画效果。
zoomIn 动画效果,持续 5s ,延时 5s ,离底部 100 距离时启动,重复 10 次
heartBeat 动画效果,延时 5s ,重复 10 次。
flip动画效果。
{% wow animate__flip %} |
zoomIn动画效果,持续5s,延时5s,离底部100距离时启动,重复10次。
{% wow animate__zoomIn,5s,5s,100,10 %} |
slideInRight动画效果,持续5s,延时5s。
{% wow animate__slideInRight,5s,5s %} |
heartBeat动画效果,延时5s,重复10次。此处注意不用的参数位置要留空,用逗号间隔。
{% wow animate__heartBeat,,5s,,10 %} |
# 进度条 progress
进度条标签参考沂佰孜猫 - 给 HEXO 文章添加彩色进度条。
源样式提取自 Cuteen 主题。
{% progress [width] [color] [text] %} |
width : 0 到 100 的阿拉伯数字
color : 颜色,取值有red,yellow,green,cyan,blue,gray
text : 进度条上的文字内容
{% progress 10 red 进度条样式预览 %} |
# 注释 notation
{% nota [label] , [text] %} |
label : 注释词汇
text : 悬停显示的注解内容
把鼠标移动到我上面试试
{% nota 把鼠标移动到我上面试试 ,可以看到注解内容出现在顶栏 %} |
# 气泡注释 bubble
{% bubble [content] , [notation] ,[background-color] %} |
content : 注释词汇
notation : 悬停显示的注解内容
background-color : 可选,气泡背景色。默认为 “#71a4e3”
最近我学到了不少新玩意儿(虽然对很多大佬来说这些已经是旧技术了),比如 CSS 的兄弟相邻选择器例如 h1 + p {margin-top:50px;},flex 布局 Flex 是 Flexible Box 的缩写,意为弹性布局 ",用来为盒状模型提供最大的灵活性",transform 变换 transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。,animation 的贝塞尔速度曲线贝塞尔曲线 (Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋写法,还有今天刚看到的 clip-pathclip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。属性。这些对我来说很新颖的概念狠狠的冲击着我以前积累起来的设计思路。
最近我学到了不少新玩意儿(虽然对很多大佬来说这些已经是旧技术了),比如CSS的{% bubble 兄弟相邻选择器,"例如 h1 + p {margin-top:50px;}" %},{% bubble flex布局,"Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性","#ec5830" %},{% bubble transform变换,"transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。","#1db675" %},animation的{% bubble 贝塞尔速度曲线,"贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋","#de4489" %}写法,还有今天刚看到的{% bubble clip-path,"clip-path属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。","#868fd7" %}属性。这些对我来说很新颖的概念狠狠的冲击着我以前积累起来的设计思路。 |
# 引用文献 reference
{% referto [id] , [literature] %} |
考虑到锚点跳转的特性,不建议您将引用出处标签 referfrom 写在常隐外挂标签 (如 folding、tab、hideToggle) 中,这样能有效避免跳转失败。
-
referto 引用上标
id: 上标序号内容,需与 referfrom 标签的 id 对应才能实现跳转
literature: 引用的参考文献名称 -
referfrom 引用出处
id: 序号内容,需与 referto 标签的 id 对应才能实现跳转
literature: 引用的参考文献名称
url: 引用的参考文献链接,可省略
Akilarの糖果屋(akilar.top)是一个私人性质的博客[1]Akilarの糖果屋群聊简介参考资料,从各类教程至生活点滴,无话不谈。建群的目的是提供一个闲聊的场所。博客采用Hexo框架[2]Hexo中文文档参考资料,Butterfly主题[3]Butterfly 安装文档(一) 快速开始参考资料
本项目参考了Volantis[4]hexo-theme-volantis 标签插件参考资料的标签样式。引入[tag].js,并针对butterfly主题修改了相应的[tag].styl。在此鸣谢Volantis主题众开发者。
主要参考内容包括各个volantis的内置标签插件文档[5]Volantis文档:内置标签插件参考资料
Butterfly主题的各个衍生魔改[6]Butterfly 安装文档:标签外挂(Tag Plugins参考资料[7]小弋の生活馆全样式预览参考资料[8]l-lin-font-awesome-animation参考资料[9]小康的butterfly主题使用文档参考资料
Akilarの糖果屋(akilar.top)是一个私人性质的博客{% referto '[1]','Akilarの糖果屋群聊简介' %},从各类教程至生活点滴,无话不谈。建群的目的是提供一个闲聊的场所。博客采用Hexo框架{% referto '[2]','Hexo中文文档' %},Butterfly主题{% referto '[3]','Butterfly 安装文档(一) 快速开始' %} |
# 旋转相册 carousel
旋转相册标签与 fancybox 灯箱存在兼容性 bug,若发现旋转相册呈扁平状,请关闭 fancybox 或换用 medium_zoom。
{% carousel [Id] , [name] %} |
Id : 相册唯一 ID,用于监测相册鼠标动作。禁止使用中文。同一页内不得出现相同 ID 的 carousel 相册。
name : 相册中间显示的内容,建议用英文单引号包裹。










strike freedom
{% carousel 'SF','strike freedom' %} |

月缺不改光,剑折不改钢
共矜然诺心,各负纵横志




















